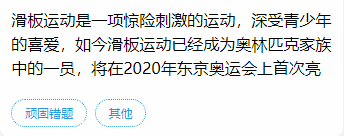
例如,从后台拉取的题目列表的标题富文本可能过长,在微信小程序前端为了方便用户在一屏内浏览更多的题目,就需要对 rich-text 进行限高。
测试了一下发现在 rich-text 上设置高度 height 无效。
实现方法
在 rich text 组件外层套一层 view,在 view 上设置高度。
wxml 模板:
<view class="title_wrapper">
<rich-text nodes="{{ question.title }}"></rich-text>
</view>
wxss 样式:
.title_wrapper {
height: 4.5em;
overflow: hidden;
}
.title_wrapper rich-text {
line-height: 1.5em;
}
显示效果
关于作者 🌱
我是来自山东烟台的一名开发者,有敢兴趣的话题,或者软件开发需求,欢迎加微信 zhongwei 聊聊, 查看更多联系方式