前段时间偶然发现了 bluma 这个前端样式框架,看起来比 bootstrap 要清晰简洁的多。
https://bulma.io/
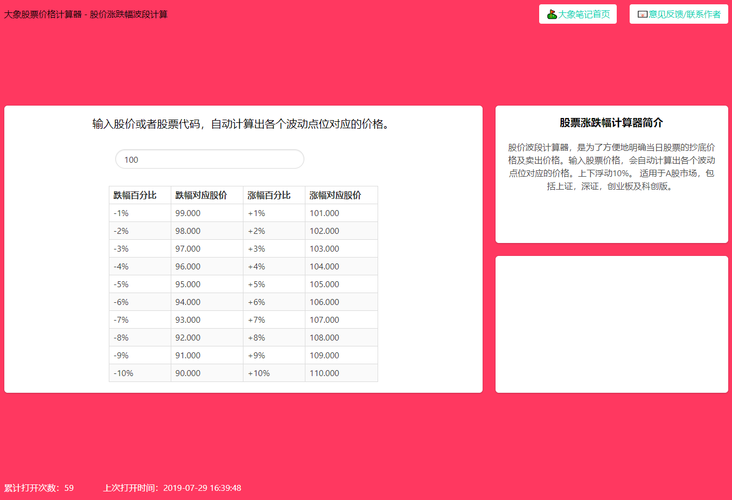
正好我有个个人股票小工具的开发需求,所以决定尝试并了解一下 bluma.
container
container 用来限制宽度,居中。例如:
- desktop 为 960
- widescreen 1152
- fullhd 1344
如果要全屏要加上 class is-fluid。
https://bulma.io/documentation/layout/container/
hero
英文翻译为主角,即,页面顶部的全屏 banner。
如果内容要居中显示,需要内嵌 container.
- 七种内置颜色
- 3 种内置高度:medium,large,fullheight。结合导航栏使用,需要特殊处理。
相对 bootstrap,bluma 的 hero 更简洁舒服,而且代码可读性更好。
File upload
漂亮的 File upload 选择按钮。
关于作者 🌱
我是来自山东烟台的一名开发者,有感兴趣的话题,或者软件开发需求,欢迎加微信 zhongwei 聊聊,或者关注我的个人公众号“大象工具”, 查看更多联系方式