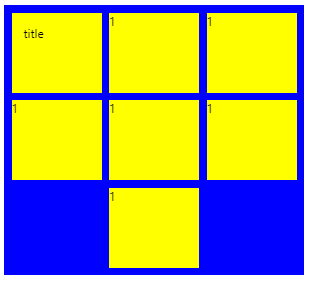
例如,我想在微信小程序首页显示多个功能按钮,采用 flex 布局,一行3个按钮。每个按钮之间等间距。
效果如图所示:
测试代码:
HTML
<div class="container test1">
<div class="box test2">
<div class="content">title</div>
</div>
<div class="box test2">1</div>
<div class="box test2">1</div>
<div class="box test2">1</div>
<div class="box test2">1</div>
<div class="box test2">1</div>
<div class="box test2">1</div>
</div>
CSS
.container {
display: flex;
flex-wrap: wrap;
justify-content: space-evenly;
}
.box {
flex-basis: 30%;
margin-top: 2.5%;
}
.content {
padding: 1em;
}
.box:last-child {
margin-bottom: 2.5%;
}
.test1 {
background-color: blue;
width: 300px;
}
.test2 {
height: 80px;
background: yellow;
}
flex-wrap
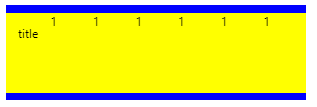
flex-wrap 的默认值是 nowrap,即不换行。
非常奇葩的是,flex-wrap 这个设置会覆盖掉 flex-basis 的设置。
无论你 flex-basis 设置成什么宽度,只要 flex-wrap 是 nowrap,所有子元素都会挤在一行。
所以,这里 flex-wrap 需要显示的设置成 wrap.
justify-content
这是一个有趣的设置
justify-content: space-evenly;
space-between 与 space-evenly 的区别:
- space-evenly:evenly 是均匀的意思,均匀排列每个元素,每个元素之间的间隔相等
- space-between:虽然也是元素等间隔分布,但是首尾元素是贴边的
flex-basis
这也是我第一次见到的 flex 属性。。。
其实我不明白 flex-basis 与 width 的区别,查了一下,网上都是长篇大论,没有一个我有耐心冲头到尾看完的。
说一下,我的实际测试结果,这个例子中,如果把 flex-basis 换成 width,实际上是完全可以的,显示效果完全一样。
但是根据文档所说,flex-basis 的默认值是 auto,对元素宽度的影响优先于 width,所以,flex 子元素最好使用 flex-basis。
还有一点非常重要,flex-basis 在 box-sizing 为 content box,而不是 border box 时,决定的是 content 的宽度。所以,一旦子元素增加了 border 以及 padding 之后,布局就会乱掉,原因就是子元素的实际宽度变成了 flex-basis + border + padding。
这里就引出了另外一个话题,如果想对子元素的外观做设置需要怎么办?
flex 子元素的样式
例如,我想在子元素上加 border,加阴影。
那么,最好是在子元素中再嵌套一层。参考示例代码中的第一个子元素。这样就不会影响到子元素的宽度。
如果最后一行元素想靠左排列呢
父级改成:
justify-content: space-between;
子元素在最后加上一个 height 为 0,padding 为 0,border 为 0 的元素。这样就能保证布局是左侧排列了。
关于作者 🌱
我是来自山东烟台的一名开发者,有感兴趣的话题,或者软件开发需求,欢迎加微信 zhongwei 聊聊,或者关注我的个人公众号“大象工具”, 查看更多联系方式