Skyline 是什么?
Skyline 是微信小程序的一个新渲染引擎,旨在提升小程序的渲染性能和兼容性。它通过优化渲染流程和资源管理,使得小程序在不同设备上表现更一致,并且能够更好地支持现代 Web 技术。
对应的旧渲染引擎是 webview。好了,到此我基本上明白了 skyline 是个 KPI 产物。 有 webview 不用,非得自己搞个新的渲染引擎,在部分场景下肯定是有性能提升的,毕竟简化了逻辑,去掉了兼容性,提升性能并不是难事。 难的是,你能一直维护下去么?
Skyline 必须整个小程序都使用吗?
不需要,Skyline 支持按页面粒度开启。开发者可以选择在特定页面使用 Skyline 渲染引擎,而不是强制要求整个小程序都迁移到 Skyline。
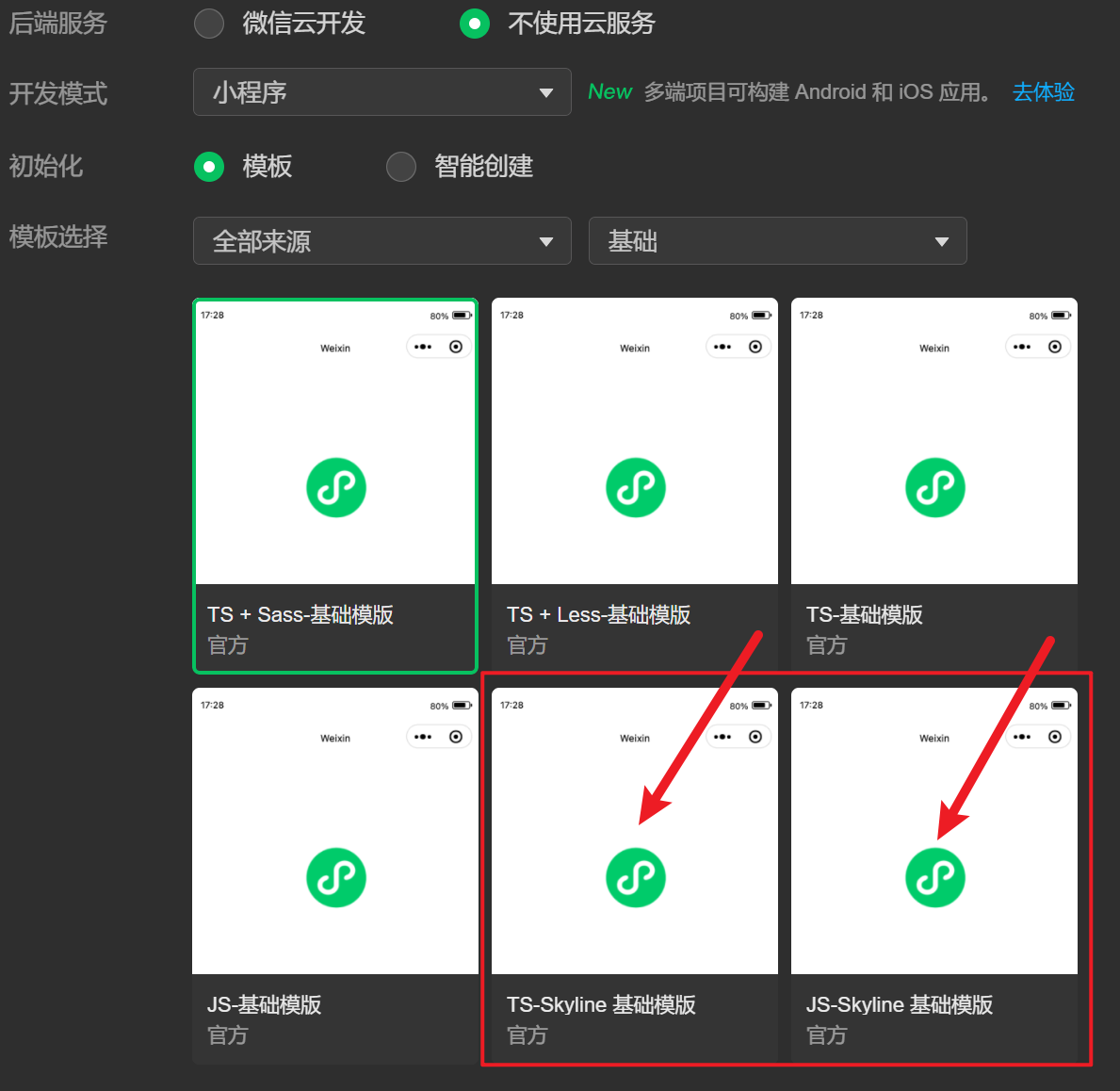
所以,一定不要一开始就全局开启 skyline 渲染引擎。周末,我一时心血来潮,新建小程序时,初始化模版使用了 Skyline。 因此浪费了半天时间踩坑。切记,不要选择下面这两个初始化模版。

所以,一定要在需要 skyline 的场景下才使用,即,只在页面级开启。
参考官方的一个说明
https://mp.weixin.qq.com/s/JwraZtdebM9s8LmfT2a4OA
Q1: Skyline 一定需要应用到整个小程序吗?不需要,Skyline 支持按页面粒度开启,建议开发者逐个页面适配,降低兼容的开发难度。
关闭全局 Skyline 渲染引擎
如果不慎选择了 skyline,想要恢复会 webview 引擎。需要修改 app.json
去掉下面这两行:
"style": "v2",
"renderer": "skyline",
只保留:
"rendererOptions": {
"skyline": {
"defaultDisplayBlock": true,
"defaultContentBox": true,
"tagNameStyleIsolation": "legacy",
"disableABTest": true,
"sdkVersionBegin": "3.0.1",
"sdkVersionEnd": "15.255.255"
}
},
单个页面开启 Skyline 渲染引擎
在需要使用 Skyline 渲染引擎的页面的 JSON 配置文件中,添加以下配置:
{
"usingComponents": {},
"renderer": "skyline"
}
测试效果
折腾了半天,最后还是把这个小程序改成了 webview,效果如下:

最后
每个人的生命都是有限的,不要浪费时间在垃圾技术的踩坑上。
参考
- https://developers.weixin.qq.com/community/develop/doc/000a001c7581001b2d53d15f36b000?highLine=skyline%2520%25E5%258D%2595%25E9%25A1%25B5%25E9%259D%25A2
- 性能优化方法 https://developers.weixin.qq.com/community/develop/article/doc/000cc07ab506b05c053160c3461c13
- https://blog.csdn.net/liangshanbo1215/article/details/143430240
关于作者 🌱
我是来自山东烟台的一名开发者,有感兴趣的话题,或者软件开发需求,欢迎加微信 zhongwei 聊聊,或者关注我的个人公众号“大象工具”, 查看更多联系方式