最近写了个 股价涨跌幅计算器 的网页应用,已经有了忠实用户,虽然还是个位数,但是粘性很高,我很欣慰。
但是,这个应用的变现能力太弱了,Google Adsense 千次展示收入能力排名倒数,甚至可以说是 0 收入。远低于其他页面。
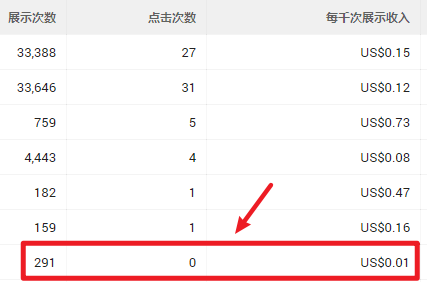
数据对比:(每行是一个广告位的统计数据)
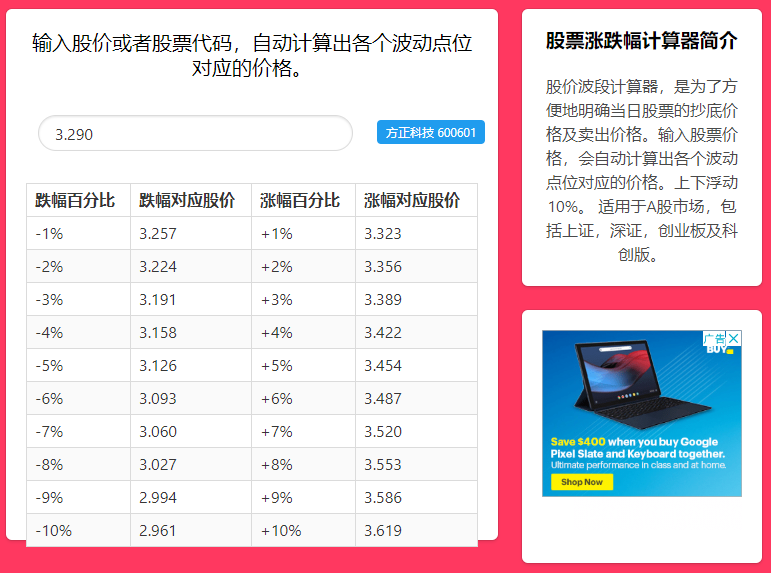
功能界面截图:
我觉得有必要思考一下网页应用的转化率问题。
误区一,过于追求功能集中在一个屏幕内
这样做有几个弊端
- SEO 空间有限,无法充分利用底部空间来做功能描述
- 变现空间有限。一屏内既要完成功能,又要加上广告等变现方式,还有情怀类的小扩展。可以尝试的空间有限。
误区二,对 CSS 框架的依赖
俗话说,
“手里拿着锤子,看到什么都是钉子。”
- 过分依赖 CSS 框架的既有布局,像目前使用的 bulma,这个布局有很多隐藏的 bug。远不如用 bootstrap 实用
- 界面应该为功能和目标服务
误区三,过于依赖 VueJS 组件
同期还做了一个 计算项目报价 的网页应用,为了提升开发效率,直接用了 element ui。
带来的结果就是,完全没有搜索流量,搜索结果都到了之前写的博客文章上,但是没有到这个应用页面。
原因我猜测是
- Element UI 这类 VueJs 组件对搜索引擎爬虫非常不友好。解决方案是,还是用原生 HTML 编写,然后绑上 vuejs 的事件;或者是否有将 VueJS 组件预编译成 HTML 的工具。
- 文字介绍类的文本内容太少,导致搜索引擎无法知道这个页面的具体用途
是否要使用 bootstrap
我还是觉得 boostrap 已经审美疲劳了,看上去一点也没有质感。
我想用 ant design 和 element ui 的组件样式。
转化/变现渠道
- 广告联盟
- 返利 (京东,淘宝,拼多多,阿里云)
- 为其他应用导流
- 为其他平台倒流,Android APP, 微信小程序等
- 合作
重构
我决定重写这两个网页应用。毕竟无法变现的应用,都不是好应用。至少需要将服务器和 CDN 的费用抹平。
关于作者 🌱
我是来自山东烟台的一名开发者,有感兴趣的话题,或者软件开发需求,欢迎加微信 zhongwei 聊聊, 查看更多联系方式