Bug 现象
Magento 2.4 面包屑导航菜单链接的 title 显示不正确,包含了顶部菜单中所有链接的 title。 应该只显示对应产品分类的 title。
js 文件所在位置
这个应该是三方 Magento 主题 js 的 bug。js 文件在:
vendor/swissup/module-breeze/view/frontend/web/js/components/breadcrumbs.js
复现步骤
先点击菜单中的一个子分类,然后再选择一个产品,进入之后才会出现。
bug 复现时的面包屑导航层级:
- 首页
- 大分类
- 子分类
- 当前产品
而这个大分类的 title 是错的,显示为整个顶部菜单的所有文字。
浏览器里的调试技巧
因为 Magento 在本地搭建太麻烦了,所以我选择直接在线上调试。 今天这个导航菜单的问题,一时半会也找不到问题,所以就需要在线打日志查看。总不能一直 flush 吧。 而且,我让 AI 分析了一下代码,也没有准确的找到问题。
我想劫持 Magento 网站中的某个 js 文件,替换为本地修改的 js 文件。
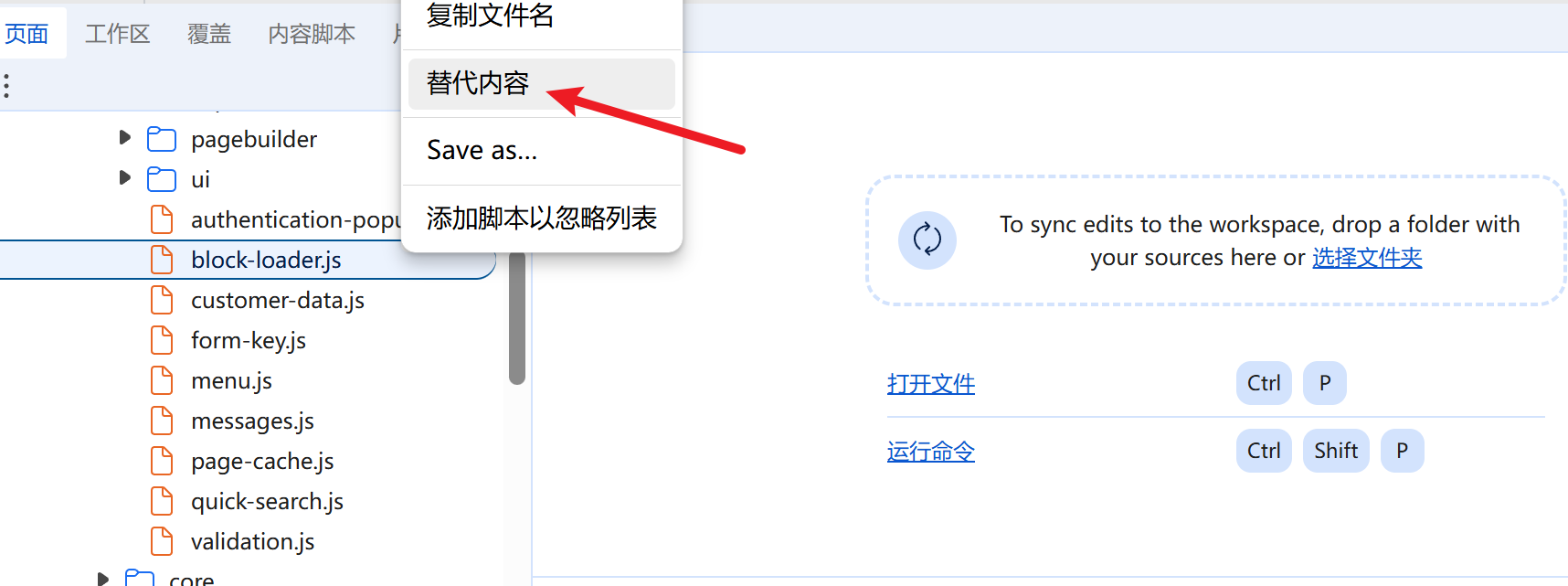
没想到 Edge 和 Chrome 都可以,直接 F12 打开开发者工具,切换到 Sources 标签页(就是臭虫 bug 那个图标),找到对应的 js 文件,右键点击,选择 "Save as..." 保存到本地。然后,可以选择替代内容,将对应的目录替换为本地的目录,这样就能直接使用本地修改的 js 文件了。

解决方案
在 _decorate 函数的最后,加上一段补救代码。 主要是逻辑太复杂了,如果去直接修改对应的逻辑,我感觉会非常费时去梳理。 所有,直接在结果列表处做修正。
_decorate: function (list) {
console.log(list)
if (list.length) {
list[0].first = true;
}
if (list.length > 1) {
list[list.length - 1].last = true;
}
// 判断,如果 list 的第二项是
// {name: 'category', label: 'HomeXXXContact', link: '/', title: ''}
// 则替换为菜单栏的第二项
if (list.length > 1 && list[1].name === 'category' && list[1].link === '/') {
var menuItem = $(this.options.menuContainer).find(this.options.categoryItemSelector).eq(1);
if (menuItem.length) {
//list[1] = this._getCategoryCrumb(menuItem);
list[1] = {
name: 'category',
label: document.querySelector('.level0.nav-1.category-item.first.last.level-top.parent a').innerText,
link: document.querySelector('.level0.nav-1.category-item.first.last.level-top.parent a').href,
title: ''
}
}
}
},
备份代码
线上备份 js,再修改。
使代码生效
php bin/magento setup:upgrade
php bin/magento setup:di:compile
php bin/magento setup:static-content:deploy -f
php bin/magento cache:flush
关于作者 🌱
我是来自山东烟台的一名开发者,有感兴趣的话题,或者软件开发需求,欢迎加微信 zhongwei 聊聊,或者关注我的个人公众号“大象工具”, 查看更多联系方式