检测神器之百度统计、Chrome Audits
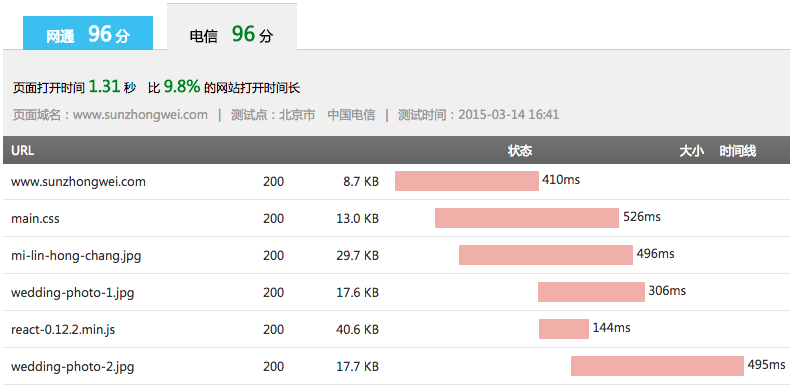
百度统计3.0 - 优化分析 - 网站速度诊断功能能分析出指定页面的加载速度。

可以看出 main.css (13KB) 是大头, 耗时 526 毫秒。
按照 Chrome Audits 的建议,可以开启 gzip 以节省下载耗时。
压缩 CSS 文件
- 每个文件压缩 (使用 gulp)
- 合并多个 CSS 文件 (使用 gulp)
- 开启 gzip (使用 nginx)
压缩 main.css
在资源目录 static 下,安装 gulp 以及 gulp-minify-css, gulp-rename
sudo npm install --global gulp
npm install gulp gulp-minify-css gulp-rename --save-dev
在资源目录 static 下创建 gulp 配置文件 gulpfile.js
var gulp = require('gulp'),
rename = require('gulp-rename'),
minifyCSS = require('gulp-minify-css');
gulp.task('default', ['minify-css']);
gulp.task('minify-css', function() {
return gulp.src('./src/css/*.css')
.pipe(rename({suffix: '.min'}))
.pipe(minifyCSS({keepBreaks:false}))
.pipe(gulp.dest('./build/css/'))
});
目录结构规划如下
static
|_src
|_js
|_css
|_main.css
|_build
|_js
|_css
|_main.min.css
执行 gulp 即可
$ ls -lah src/css/
13K main.css
1.1K reset.css
$ ls -lah build/css/
10K main.min.css
640B reset.min.css
由于 main.css 中引用了 reset.css,且 minify 之后,main.min.css 包含了 reset.css 的内容。即合并了一个文件。
@import url("reset.css");
14.1K (13K + 1.1K)压缩为了 10K, 节省了约 1/3 的大小。
然后设置 Nginx 的 gzip, 编辑 nginx.conf 配置
gzip on;
gzip_disable "msie6";
gzip_proxied any;
gzip_comp_level 6;
gzip_buffers 16 8k;
gzip_types text/plain text/css application/json application/x-javascript text/xml application/xml application/xml+rss text/javascript;
这下 10K 的 main.min.css 又变成了 3.3KB, 相对原始文件节省了大约 80% 的大小。
指定图片的宽高
可以规范之后截屏的尺寸,否则不太好设置。
Specify image dimensions. A width and height should be specified for all images in order to speed up page display.
关于作者 🌱
我是来自山东烟台的一名开发者,有感兴趣的话题,或者软件开发需求,欢迎加微信 zhongwei 聊聊,或者关注我的个人公众号“大象工具”, 查看更多联系方式