最近微信小程序再次开放了一个强悍的能力,支持分享朋友圈。这无疑是一个巨大的流量入口。所以,我立即在新开发的小程序上做了尝试。
配置方法
在 page js 文件中,类似于分享微信群的 onShareAppMessage 设置,增加一个 onShareTimeline 回调函数即可。
例如,我这周上线的一个统计人数小程序,增加了分享微信朋友圈的功能。这里,自定义了分享朋友圈的标题,即统计活动的名称。
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
return {
title: this.data.activity.name,
}
},
/**
* 分享朋友圈
*/
onShareTimeline: function () {
return {
title: this.data.activity.name,
}
},
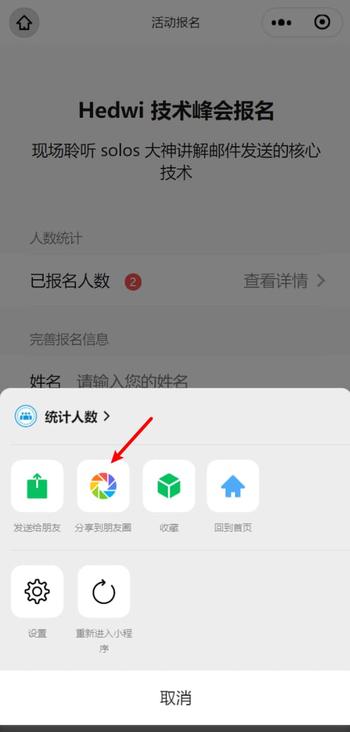
此时,再点击右上角的三个点进行分享,可以看到一个新的功能按钮,分享朋友圈。
分享到朋友圈的展示效果:
无法指定大图,只能有一个标题,及小程序图标。
应用场景
官方给出的说明是:
适用于内容型页面的分享,不适用于有较多交互的页面分享。
之所以说只适合内容型页面,是因为分享到朋友圈的小程序页面,打开之后,实际上是一个无法进行直接交换的页面。里面的按钮等操作都无法触发,只有点击右下方的“前往小程序”按钮,才能进入真实的小程序页面。所以,除非这个页面的内容非常吸引人,或者能解决用户的痛点,否则很难产生转化。
此外,这个界面不具备登录态,所以:
- 需要登陆才能查看的数据也不适合分享朋友圈
- 想靠这个功能来简单粗暴地刷用户量,也不现实
参考
关于作者 🌱
我是来自山东烟台的一名开发者,有感兴趣的话题,或者软件开发需求,欢迎加微信 zhongwei 聊聊, 查看更多联系方式