默认微信小程序中的文本是不可以被选中的,也就无法实现长按复制这样的功能,除非代码中调用
wx.setClipboardData
主动设置剪切板。
但是,由于现在 Android 系统的安全权限越来越好,设置剪切板会进行提示,甚至未来会提示是否授权。我担心一旦用户不允许授权,会影响体验。所以,需要一个能使文本被选中的方法。
查了一下,确实可以。需要使用 text 组件。
<text user-select="{{true}}">{{content}}</text>
user-select 的说明
文本是否可选,该属性会使文本节点显示为 inline-block
注意:selectable 属性已废弃。
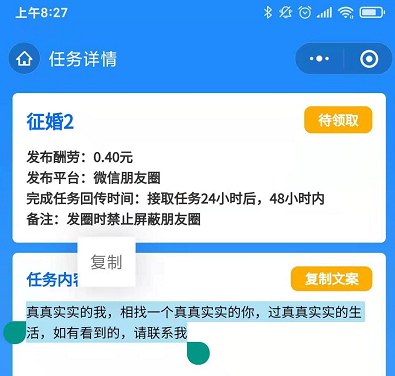
实际效果

参考
https://developers.weixin.qq.com/miniprogram/dev/component/text.html
关于作者 🌱
我是来自山东烟台的一名开发者,有感兴趣的话题,或者软件开发需求,欢迎加微信 zhongwei 聊聊,或者关注我的个人公众号“大象工具”, 查看更多联系方式
谈笑风生
赚钱钱 (来自: 中国 上海 上海 电信) 4年前