可以自定义一个列表字段,即 column type。
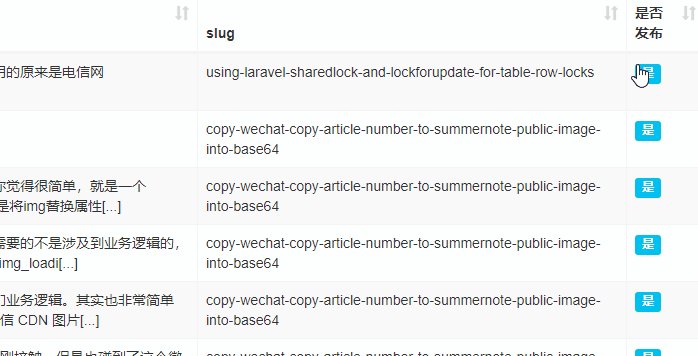
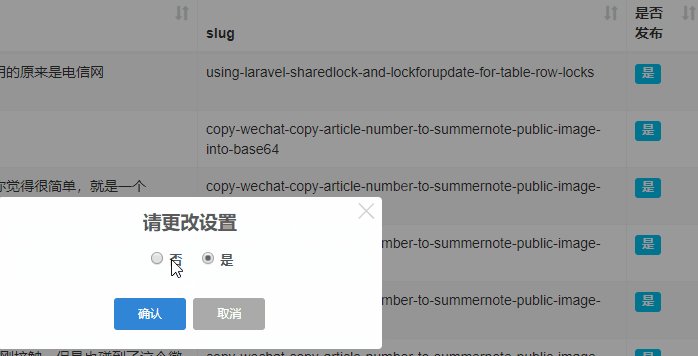
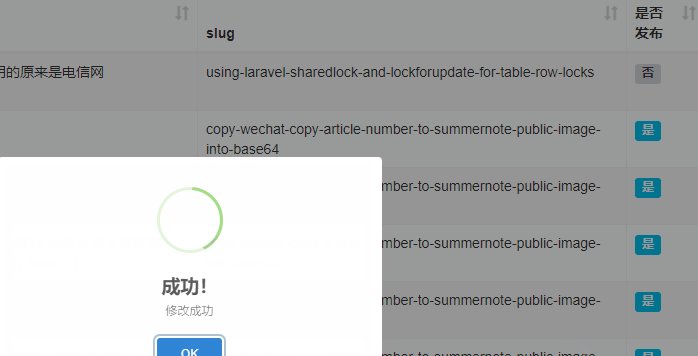
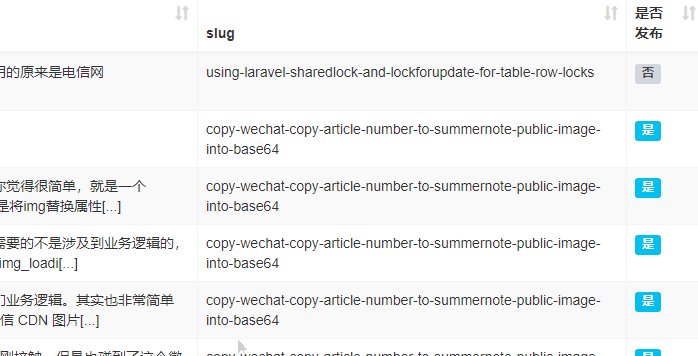
效果如图:
前端列表页,自动更新
如果更新成功,后台返回更新后的值,然后前端更新成对应的值。
自定义一个 column type 类似 field type
vendor/backpack/crud/src/resources/views/columns/
后台的抽象
接口参数
- model name
- id
- 字段名
- 值
防止 JS 函数定义多次
使用 js 不合适,用 php 来规避。
其实就两种函数,radio 和数值修改,所以之间写在 list.js 里也未尝不可。
public/vendor/backpack/crud/js/list.js
几种场景
- radio 类 true/false 切换。例如,是否已发货,是否上架。
- 数值/文本修改。例如,排序值,价格数值。
radio 控件
@php
$keyName = isset($column['key']) ? $column['key'] : $column['name'];
$entryValue=$entry->{$keyName};
$displayValue = isset($column['options'][$entryValue]) ? $column['options'][$entryValue] : '';
@endphp
<td>{{ $displayValue }}</td>
entry 的含义:
- $entry - the database entry you're showing (Eloquent object);
- $crud - all the crudpanel settings, options and variables;
php 的动态变量名
$entry->{$keyName}
Switch 开关
https://element.eleme.cn/#/zh-CN/component/switch
不适合引入 Vue 组件。因为数据为异步加载的 HTML,无法绑定事件。
更漂亮的 js 确认窗口
https://sweetalert2.github.io/
column
[2019-04-30 16:37:52] local.INFO: Array
(
[name] => publish
[label] => 是否发布
[type] => change_radio
[options] => Array
(
[0] => 否
[1] => 是
)
)
[2019-04-30 16:48:09] local.INFO: App\Models\Comments
get_class($entry)
还是不适用通用的后台接口
容易出现安全隐患。
组件可以做成通用的。但是后台的接口最后每次都独立写一遍。
调用的接口链接通过组件参数传递过去。
参考
- 这里的讨论 https://github.com/Laravel-Backpack/CRUD/issues/515
关于作者 🌱
我是来自山东烟台的一名开发者,有感兴趣的话题,或者软件开发需求,欢迎加微信 zhongwei 聊聊,或者关注我的个人公众号“大象工具”, 查看更多联系方式