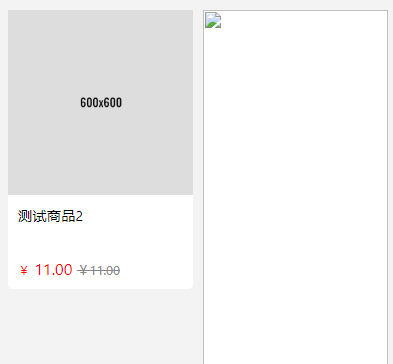
在后台数据源不可控的情况下,很有可能出现商品图片 404 的情况,而随之而来的就是界面布局错乱。例如,下图,右侧商品图片丢失,导致图片外层 div 无法计算高度,以至于排版错乱。
VueJS 处理 404 的方法:
首先在 HTML 模板中,加上 error 处理函数
<img :src="product.image" alt="" @error="show_default_image">
然后在 vue 实例的方法中加上对应的处理函数,使用默认图片替换 404 错误的图片
show_default_image: function(event) {
event.target.src = "http://temp.im/600x600";
},
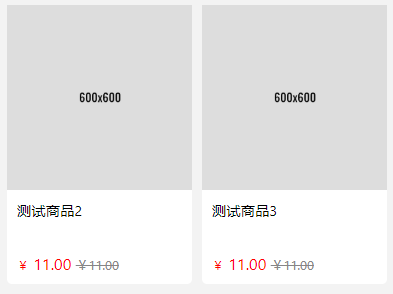
如此排版就正常了
微信关注我哦 👍

我是来自山东烟台的一名开发者,有感兴趣的话题,或者软件开发需求,欢迎加微信 zhongwei 聊聊, 查看更多联系方式