字体、字号及配色的问题
我们团队的产品设计一直是一个老大难问题。字号及配色一直都没有一套统一的规范。结果就是每次搞开发时,都从头来一遍设计,或者等客户自己出设计,然后客户再一再推翻自己的设计。。。导致反复返工,时间一长就没啥利润了。以致我都不太敢去接客户网站的项目,接了就是等着亏钱。
这不,上周五去青岛,在现场因为字号乱的问题,被客户当面羞辱了一顿。我都不好意思抬头看投影上的网站界面,太惨不忍睹了。于是从青岛回来,我就一直在思考如何能形成一套设计规范来规避设计问题。
解决设计无序的目标
网站、小程序的界面排版可复用,可测试化。形成一套 SOP (Standard Operating Procedure),省的每次靠发火、靠喊,既上火,又没有效果。遇到问题,不应该以责备为主,而是发现管理流程上的疏漏,制定原则及工具,但是发现不遵守时才应该责备及处罚。
- 有标准可依
- 功能组件可以复用,不用每次都等客户出稿
- 自适应的网页,可以直接出稿。最好是一套代码,自动兼容 PC 和手机。
- 一个页面中最多有几个字号给出标准
- 每个功能区对应的字号应该是怎样
设计工具的选择 Sketch V.S. Adobe XD
开始只是想定个规范,例如几个字号,几个配色方案。于是看了一遍苹果、Google 及微信团队的设计规范,整理了一篇 字号、字体在网站、小程序、APP 中的规范。但是这个很难从流程上去规避问题,大家不遵守还是不遵守,没有美丑概念的前端还是照样乱来。周一的时候无意在一个客户群里发现一个设计大神在使用 sketch + flinto 工具组合来出设计稿,然后放到蓝湖上共享给我们。效果非常的赞,感觉比我们专业一万倍。。。
sketch 还是非常靠谱。确实,我看 google material design 直接提供了 sketch 的配置。说明 sketch 是目前软件开发行业的标配。所有的大公司的设计规范都会出 sketch 的资源配置文件。
但是 sketch 只能在 Mac 上使用,而我们团队目前除了设计用 Mac,其他开发人员不是 Windows 就是 Ubuntu,无法统一使用 sketch。我家里也是 Windows 10 变成了主力开发机,Macbook 已经落灰。另外我还是倾向于前端开发人员也能懂一点设计,在一些基本的简单的业务场景下能够自己出设计稿,例如,支付流程,订单管理等。另一个问题是,sketch 的付费也个麻烦,不是一次性付费,需要每年交 99 刀的年费。虽然不贵,但是架不住人多,而且每年都要交。
于是我决定找一下 sketch 的替代品,Google 了半天还真发现一个不错的 Adobe XD。
Adobe XD 的优势
- 免费
- 跨平台。Windows / Mac 都支持。
- 大厂出品,心里有底
- 生态在逐步完善中。虽然目前比不上 sketch 的生态,但是啥都架不住免费啊。
- 完全兼容 sketch 的文件。可以有效地利用已有的 sketch 资源。
- 几个大公司也都提供了 Adobe XD 的资源包,而且非常积极。例如微软就出了 UWP 的资源包。
以下是几个大厂的支持
微软 UWP 支持的设计工具列表
https://docs.microsoft.com/en-us/windows/uwp/design/downloads/
- Figma toolkit
- Sketch toolkit
- Adobe XD toolkit (2019年也进行了更新)
- Adobe Illustrator toolkit
- Adobe Photoshop toolkit (最后一次更新是 2017 年)
- Framer toolkit (不再更新)
其中 Adobe XD toolkit 更新最为频繁。
蓝湖支持的设计工具列表
在导入图片时,支持的工具
- photoshop
- sketch
- Adobe XD
苹果官方支持的设计工具
https://developer.apple.com/design/resources/
- sketch
- photoshop
- Adobe XD
可见,Adobe XD 的生态还是没啥问题的。
Adobe XD 如何来规范字体、字号及配色
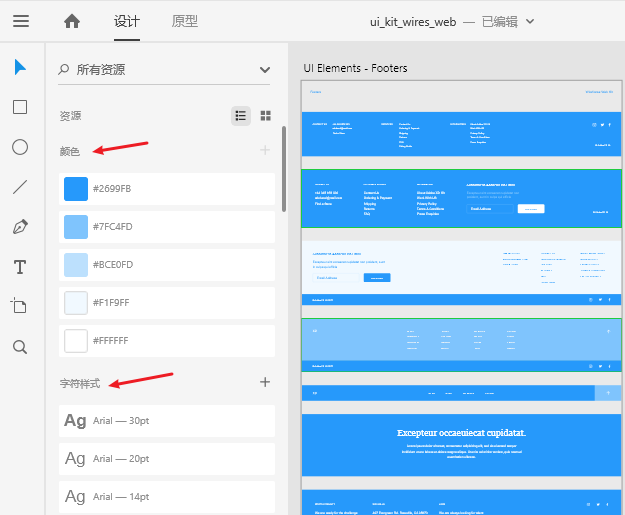
左侧功能区域可以作为字体、字号及配色的规范,即设计师规定几个主色,及字号,设计稿中的主要功能页面都需要遵守这个规范,开发人员如果想自己出部分功能的设计稿,只能从这些预设的字号及色彩中选取,尽可能地不用自由发挥。
Adobe XD 教程推荐
微信关注我哦 👍

我是来自山东烟台的一名开发者,有感兴趣的话题,或者软件开发需求,欢迎加微信 zhongwei 聊聊, 查看更多联系方式