昨晚写了个练手的 UWP 程序,但是在 1280 x 720 切换到 3000 x 2000 分辨率之后,发现整个排版都是乱的。
突然觉得自适应布局是个不能忽视的问题。因为,UWP 的审核太严格了,不知道会不会因为这个拒绝通过审核。。。
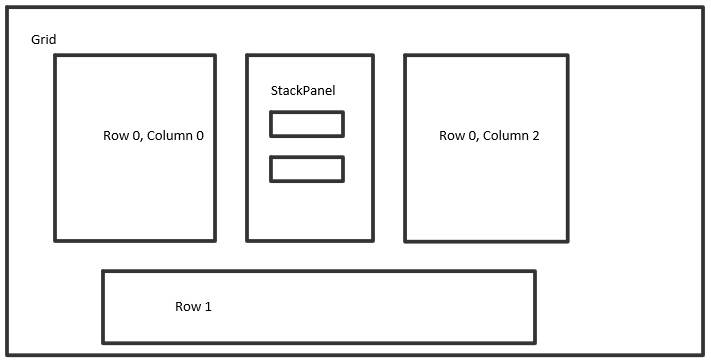
今天上午啃了一遍 UWP XAML Layout Panel 相关的文档,感觉有了大概的概念。于是把页面的布局大概画了个草图
即,使用 Grid 加 StackPanel 实现自适应布局。非常类似于 grid tutorial 官方文档的案例。
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="4*" />
<ColumnDefinition Width="2*" />
<ColumnDefinition Width="4*" />
</Grid.ColumnDefinitions>
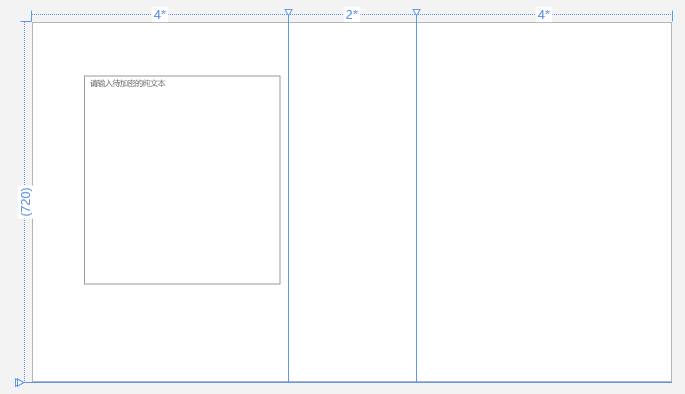
定义三列,会看到可视化编辑视图里,会对应的出现三列。
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="4*" />
<ColumnDefinition Width="2*" />
<ColumnDefinition Width="4*" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="5*" />
<RowDefinition Height="2*" />
</Grid.RowDefinitions>
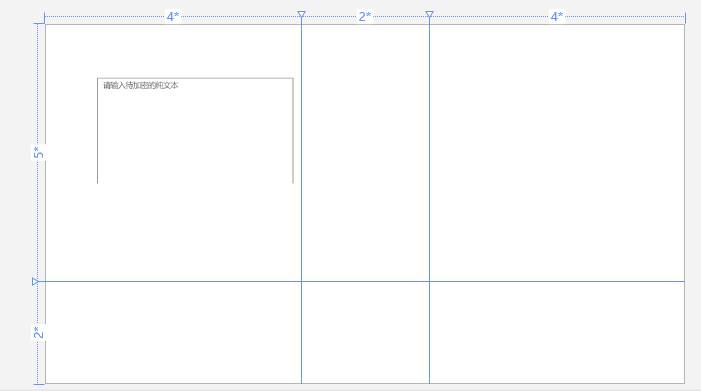
再定义两行
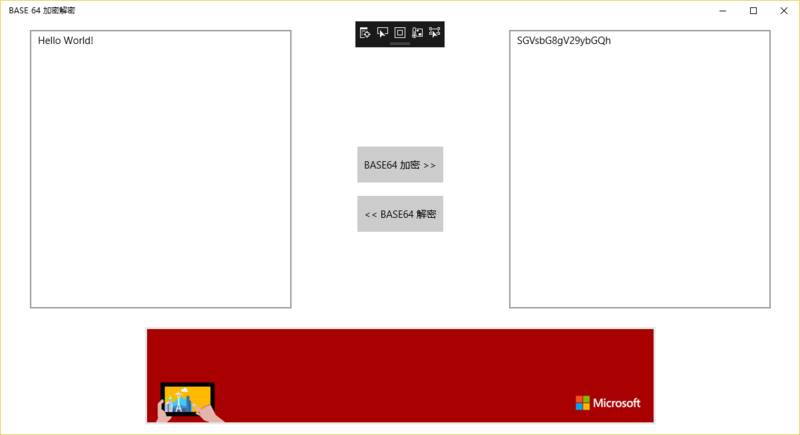
最终实现效果
总结
XAML 可视化编辑功能,其实主要用来预览,真要排版起来,还是手写 XAML 代码要高效的多,代码可读性也比自动生成的要好一万倍。
参考
https://docs.microsoft.com/en-us/windows/uwp/design/layout/grid-tutorial
关于作者 🌱
我是来自山东烟台的一名开发者,有感兴趣的话题,或者软件开发需求,欢迎加微信 zhongwei 聊聊,或者关注我的个人公众号“大象工具”, 查看更多联系方式