例如,我在微信小程序中想使用 flex 布局来实现如下的一行布局:
| 功能图标 | 功能名称 | 引导箭头|
即,水平分割一行。
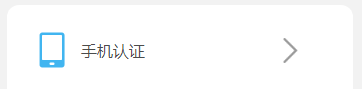
实现效果
模板代码
<view class="nav">
<view class="nav_icon_wrapper">
<image src="../../images/phone.png" mode="widthFix"></image>
</view>
<view class="nav_text_wrapper">
<text>手机认证</text>
</view>
<view class="nav_right_icon_wrapper">
<image src="../../images/right.png" mode="widthFix"></image>
</view>
</view>
样式代码
.nav {
display: flex;
}
.nav_icon_wrapper {
flex: 1;
}
.nav_text_wrapper {
flex: 4;
}
.nav_right_icon_wrapper {
flex: 1;
}
总结
确实比 float 的实现方式要简洁很多。
关于作者 🌱
我是来自山东烟台的一名开发者,有感兴趣的话题,或者软件开发需求,欢迎加微信 zhongwei 聊聊,或者关注我的个人公众号“大象工具”, 查看更多联系方式