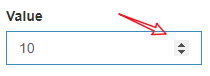
去掉 input 输入框右侧的箭头
禁用的原因是,在空间有限的情况下,这个箭头太浪费空间。
input::-webkit-outer-spin-button,
input::-webkit-inner-spin-button {
-webkit-appearance: none;
}
input[type="number"]{
-moz-appearance: textfield;
}
禁用鼠标滚轮上下滑动更改
禁用的原因是,页面较长时,向下滚动浏览,容易引起误操作,导致无意间修改了数值。
<input type="number" onmousewheel="return false;">
关于作者 🌱
我是来自山东烟台的一名开发者,有感兴趣的话题,或者软件开发需求,欢迎加微信 zhongwei 聊聊,或者关注我的个人公众号“大象工具”, 查看更多联系方式