官方文档
https://m3.material.io具体每个组件的代码示例,在 github 上:
https://github.com/material-components/material-components-android/tree/master/docs/components
官方主题生成器工具在线版
https://m3.material.io/theme-builder#/dynamic
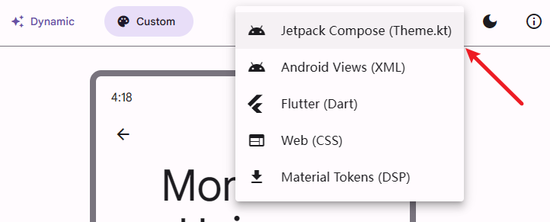
这个工具的好处是,可以生成主题预览,然后将主题配置导出。
注意:
- 需要切换到 Custom Tab,然后点击右上角的导出。XML, compose, flutter, css 都支持,厉害!
- 如果是 XML 主题配置,最好保留原有的主题名字,及附属的几个主题,这样就不用修改 manifest 文件,及 app_bar_main.xml 文件里的主题配置了。唯一遇到的问题是夜间主题没有生效。。。需要定位一下问题。终于解决了,原来是夜间模式的主题名没有跟日间主题的名字统一,改成一样的就行了。
契机
最近要启动一个 Android 项目,我感觉需要一套 Android 上的 UI 模板/框架。 类似 Web 开发中的 Bootstrap 这样的 UI 框架,否则我的组件、配色都很难搞定。
Material Design 看起来是最好的选择。
选择 Material Design 3 还是 2
看起来 Material Design 3 比 2 少了很多组件
例如:
- 分割线
- 日期选择器
需要动手测试,3 是否兼容 2 的组件,即 3 中也能使用 2 的组件。
但也不一定 2 就更全,可以看到很多 2 的组件,只有规范,但是没有实现。例如 banner, image list。
所以我觉得还是大胆地用版本 3 就行。
XML 还是 jetpack compose
在 Admob 官方支持 jetpack compose 之前,我不打算再使用 jetpack compose。
或者在 XML 中嵌入 compose view。总之最外层架子绝对不用 compose。
WPF 的 Material Design 支持
同时,最近也在调研 Windows 桌面客户端的技术方案。 不太了解 Windows 桌面开发的生态,用 wpf 上手最大的问题是默认组件都非常丑陋。 而 WinUI3 又看起来是个跟 UWP 一样的半成品,不想再被微软坑一遍。
没想到三方有支持 MD 的实现,12K 的 star 看起来也比较靠谱。
https://github.com/MaterialDesignInXAML/MaterialDesignInXamlToolkit
引入方法
https://m3.material.io/libraries/mdc-android/getting-started
implementation 'com.google.android.material:material:<version>'
In order to use the new Material3 themes and component styles, you should depend on version 1.5.0 or later.
看起来 2 和 3 的引入方式是一样的。此外:
- 使用最新的 Android Studio
- compileSdkVersion 设置为 31
Material3 主题
例如:Theme.Material3.DayNight 或者 Theme.Material3.DayNight.NoActionBar
<style name="Theme.MyApp" parent="Theme.Material3.DayNight.NoActionBar">
...
</style>
只用之后的好处是:
Material3 themes enable a custom view inflater, which replaces default components with their Material counterparts. Currently, this replaces the following XML components:
部分组件自动变成 Material3 样式:
<Button → MaterialButton
<CheckBox → MaterialCheckBox
<RadioButton → MaterialRadioButton
<TextView → MaterialTextView
<AutoCompleteTextView → MaterialAutoCompleteTextView
颜色主题
这个可太方便了,非常适合我这种色弱型开发者使用。大大节约了挑选颜色的时间。
- Primary 主色
- Secondary 次级色
- Tertiary 第三位的
- Error
- Outline
- Background
- Surface
而且日间模式和夜间模式,对应的颜色会自动调整。 当然,这些颜色也可以根据自己的需要进行调整。
但如何区分使用场景呢?参考:
https://m3.material.io/styles/color/the-color-system/color-roles
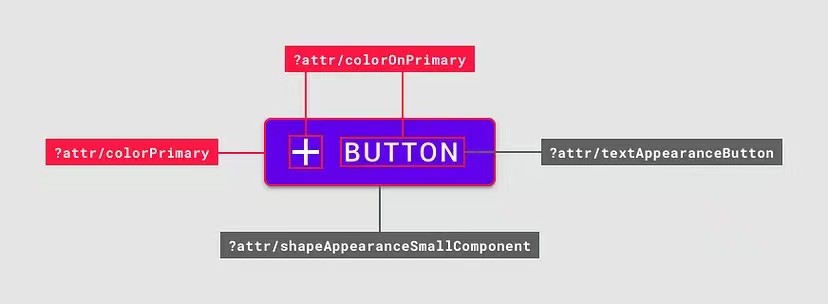
- Primary: 例如,主按钮的背景色
- On Primary: 例如,主按钮上的文字颜色
- Primary Container: 这个我理解不了,比主按钮稍弱一点的按钮?那 Secondary 还有必要么?applied to elements needing less emphasis than primary
- On Primary Container
- Inverse Primary: 就是跟背景色对比强烈的颜色。For example, snackbars use the reverse color mapping to bring attention to an alert.
一图胜千言:
进阶了解:Android Kotlin 获取主题中指定颜色的方法。
字体大小
https://m3.material.io/libraries/mdc-android/typography-theming
如何应用到 XML 布局上呢?
导入图标的方法
https://stackoverflow.com/questions/28684759/import-material-design-icons-into-an-android-project
关于作者 🌱
我是来自山东烟台的一名开发者,有感兴趣的话题,或者软件开发需求,欢迎加微信 zhongwei 聊聊,或者关注我的个人公众号“大象工具”, 查看更多联系方式