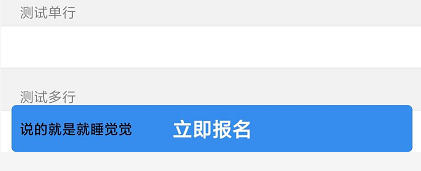
这是一个经常会遇到的问题,例如,小程序 form 表单提交信息页面。只要包含 textarea 组件,并且底部有固定的按钮,一定会遇到这个问题。虽然不影响功能,但是还是影响体验。问题截图:
可以看到,textarea 中的文字,显示在了按钮上方。看上去就好像按钮是透明的一样。实际会有两个问题:
- 不填写 textarea 文字时,cell 的边框线,会穿透 button,即,可见
- 填写 textarea 之后,文字会穿透 button
问题影响范围
真机 ios, android 和开发工具都会受到影响。
出现穿透的原因
textarea 是原生组件。
原生组件的层级是最高的,所以页面中的其他组件无论设置 z-index 为多少,都无法盖在原生组件上。
详见微信小程序官方文档: https://developers.weixin.qq.com/miniprogram/dev/component/native-component.html
解决方法
使用 cover-view 替换 view 来解决。
原代码:
.bottom_btn {
position: fixed;
bottom: 0;
width: 750rpx;
}
<view class="bottom_btn">
<button class="primary" style="width: 95%;">立即报名</button>
</view>
修改之后的代码:
.bottom_btn {
position: fixed;
bottom: 0;
width: 750rpx;
z-index: 999;
}
<cover-view class="bottom_btn">
<button class="primary" style="width: 95%;">立即报名</button>
</cover-view>
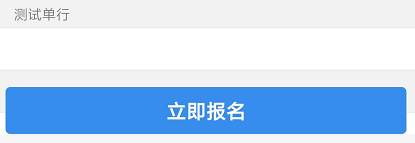
修改后的效果:
注意事项
一定要加上 z-index 否则无效。
关于作者 🌱
我是来自山东烟台的一名开发者,有感兴趣的话题,或者软件开发需求,欢迎加微信 zhongwei 聊聊,或者关注我的个人公众号“大象工具”, 查看更多联系方式