昨天,小程序公众号关注组件发布。无数客户提过这个需求,用于有解决方案了。。。
个人小程序,和企业小程序都可以使用。
添加关注公众号按钮的方法
- 小程序管理后台,找到设置 - 关注公众号 - 启用“关注公众号组件”
- 添加组件之后,在线下扫码微信小程序太阳码进入小程序,就可以看到公众号关注按钮了。
组件代码:
<official-account></official-account>
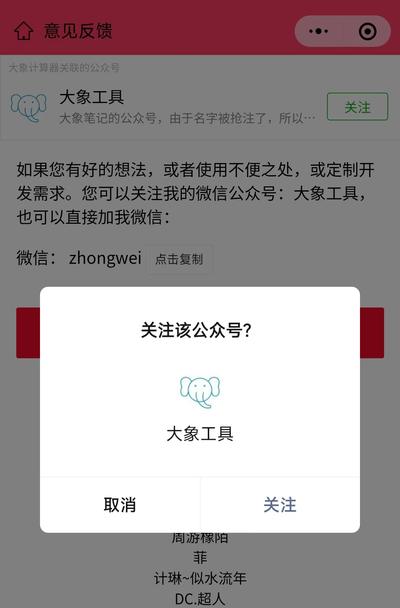
效果如图所示(整个顶部区域都是组件自带的):
红色框圈出部分就是组件的默认样式。
当你关注这个公众号之后,“关注”就会变成“查看”。
点击关注后的弹窗效果:
注意:只有订阅号有弹窗效果,服务号会跳转,没有弹窗效果。
真实小程序体验
微信扫码下方小程序码,可以查看真实效果:
组件使用文档
https://developers.weixin.qq.com/miniprogram/dev/component/official-account.html
注意
微信小程序 official-account 只有扫码进入才能看到,如果是通过微信内点击进入的,则看不到这个组件。
- 当小程序从扫小程序码场景(场景值1047,场景值1124)打开时
- 当小程序从聊天顶部场景(场景值1089)中的「最近使用」内打开时,若小程序之前未被销毁,则该组件保持上一次打开小程序时的状态
- 当从其他小程序返回小程序(场景值1038)时,若小程序之前未被销毁,则该组件保持上一次打开小程序时的状态
另一种方式
2021-01-15 更新
刚发现,腾讯出行服务中有个红包任务,就是关注公众号。
他的实现方式是,点击关注公众号按钮,然后跳转到一篇公众号文章。文章内容是一个关注号二维码,长按识别,打开就能关注了。
虽然繁琐一点,但确实是一个办法。
判断用户是否关注
通过 unionid 来检测。
具体参考:
https://developers.weixin.qq.com/community/develop/doc/0002683617cd9835173d6487f5b400?highLine=official-account
关于作者 🌱
我是来自山东烟台的一名开发者,有感兴趣的话题,或者软件开发需求,欢迎加微信 zhongwei 聊聊,或者关注我的个人公众号“大象工具”, 查看更多联系方式







谈笑风生
小胡 (来自: 中国 北京 北京 联通) 7年前
大象 (来自: 中国 山东 烟台 电信) 7年前